本篇重點:
- Vue & Vue CLI安裝
- 如何使用Visual Studio建立一個Vue & .Net的專案
在開始建立專案前,我們需要先安裝Vue和Vue CLI,因為Visual Studio預設沒有安裝Vue的套件,如果沒有事先安裝,在後面建立專案時就會一直報錯
Vue.js(通常簡稱Vue)是一個開源的JavaScript框架,用於構建用戶界面和單頁應用程式(SPA),而Vue CLI是官方的命令行工具,用於簡化Vue應用程式的開發和管理。這兩者結合在一起,能使開發者更輕鬆地創建現代、組件化的Web應用程式
首先,我們需要先去下載Node.js,它提供了Vue CLI運行的環境,其中npm是Node.js的套件管理器,用於執行、安裝、更新和共享JavaScript模組和套件。待會我們就會使用npm來安裝Vue和Vue CLI
先到Node.js官網,選擇你相對應的作業系統
如果沒有要特別更改安裝位置,一直點「Next」即可
看到這個畫面,就代表Node.js安裝好囉
再到搜尋的地方,尋找「CMD(命令提示字元)」並開啟
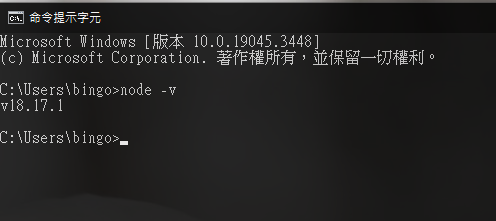
可以先輸入Node -v,檢查我們Node.js是否安裝成功
確認Node.js安裝成功,就可以輸入npm install vue開始安裝Vue
再輸入npm install -g @vue/cli安裝Vue CLI,就可以開始建立專案囉
首先,到搜尋的地方,尋找「Visual Studio 2022」並開啟
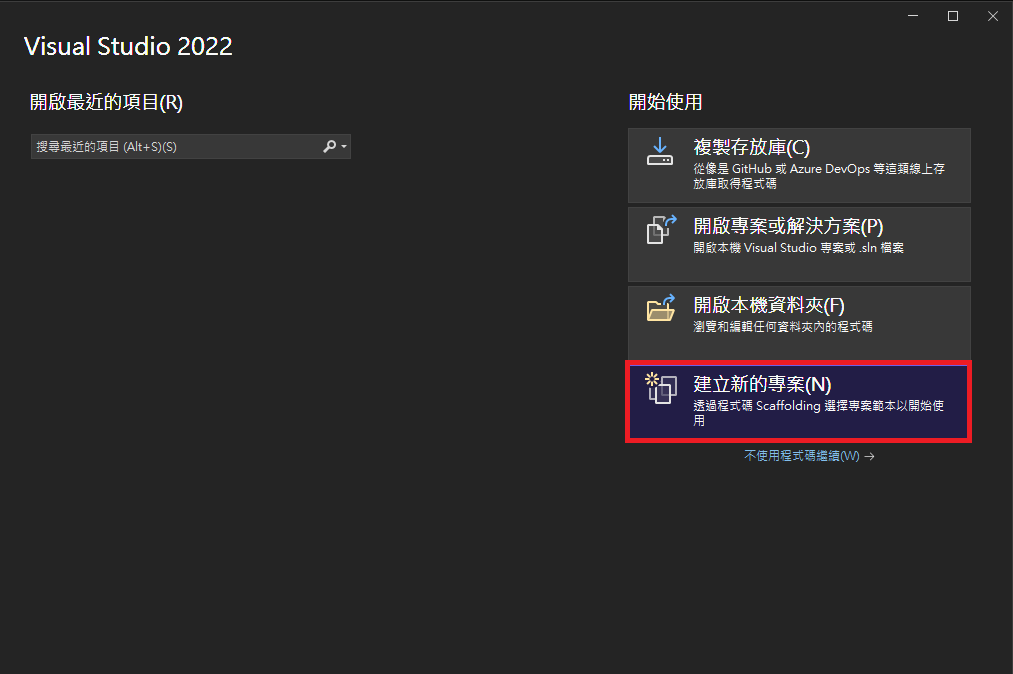
點擊「建立新的專案(N)」
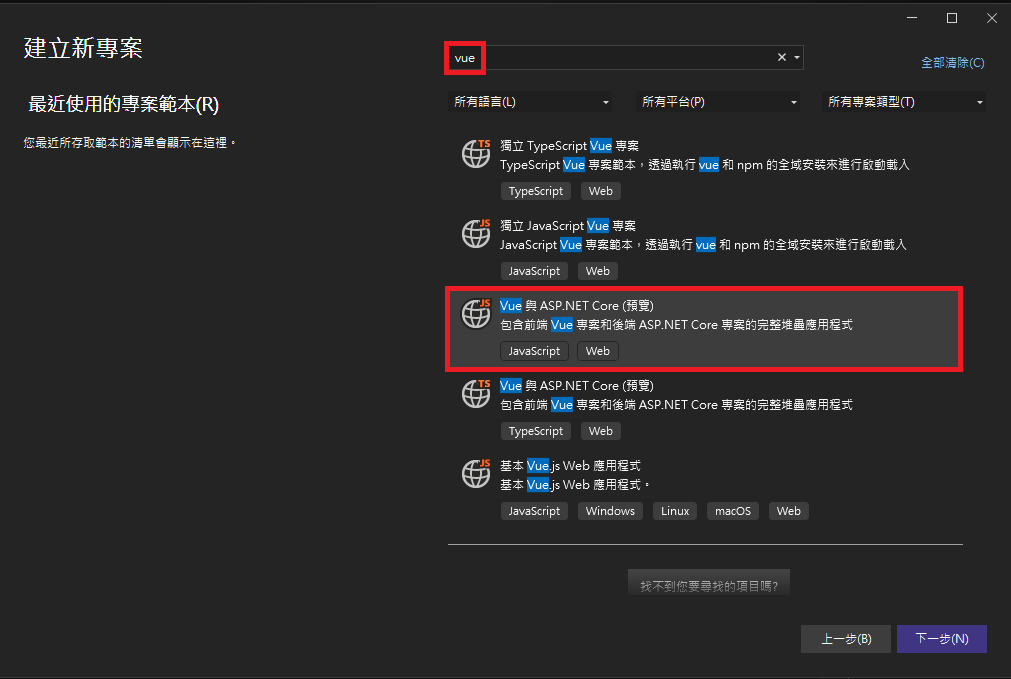
在搜尋框輸入Vue,選擇「Vue 與 ASP.NET Core(預覽)」
仔細看他有分JavaScript版跟TypeScript版,其實他們寫法差不多,差異在於一個是「強型別」,一個是「弱型別」。本系列原本是要用TypeScript版做撰寫,但怕有些人比較熟悉JavaScript,所以就選擇使用JavaScript版的

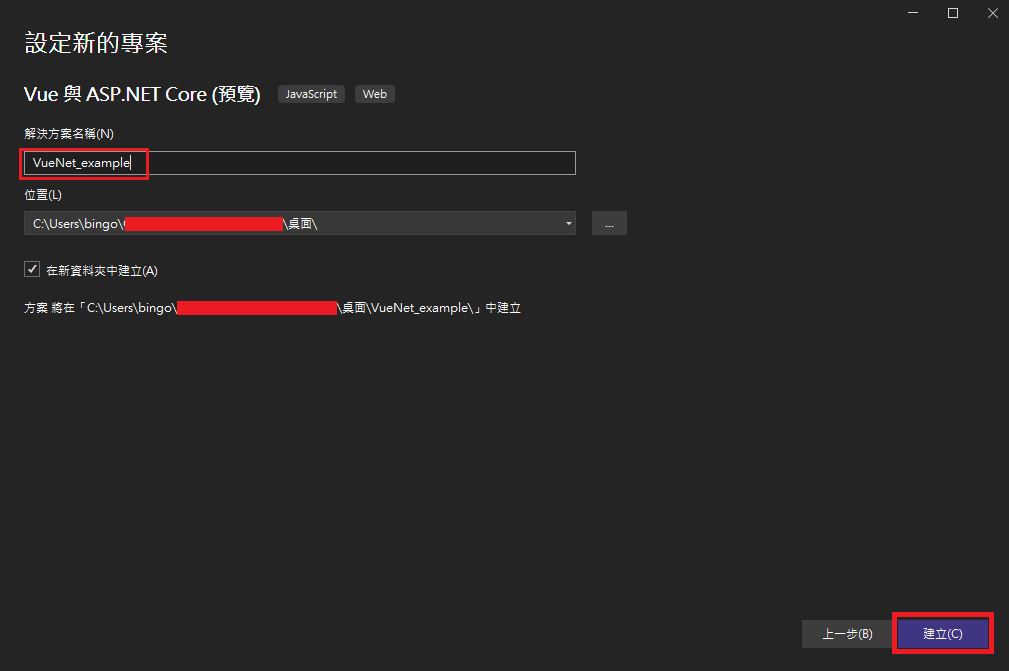
這裡我將專案名稱命名為「VueNet_example」,並存放位置在桌面上。讀者可以自行命名 & 指定存放位置,再按「建立」
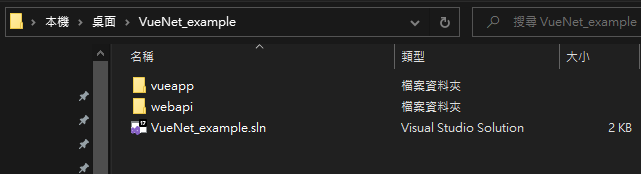
因為剛剛有勾選「在新資料夾中建立(A)」,所以Visual Studio會自動幫我在桌面建立一個「VueNet_example」的資料夾,並將檔案存放在裡面
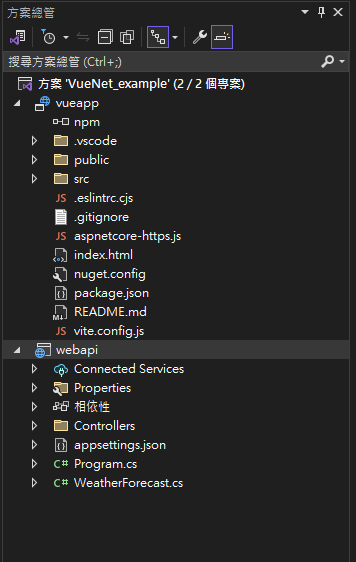
可以看到Visual Studio幫我們建立了兩個專案,分別為「vueapp」和「webapi」,也就是我們的Vue專案和.NET專案
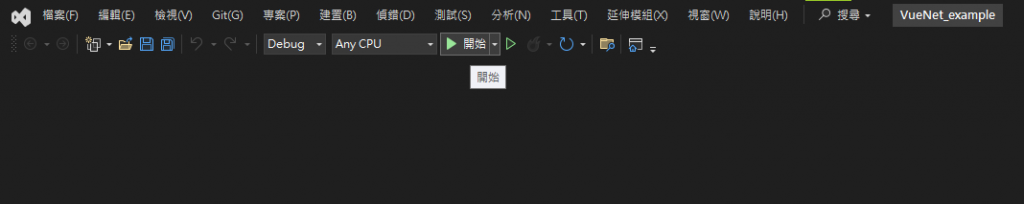
你可以按「開始」,測試專案有沒有建立成功
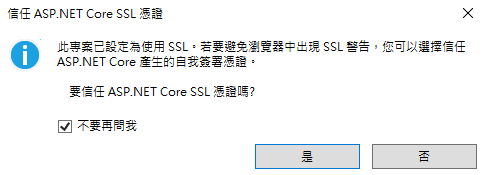
第一次執行應該會看到這個對話框,因為我們是使用HTTPS執行的,直接按「是」信任這個SSL憑證即可
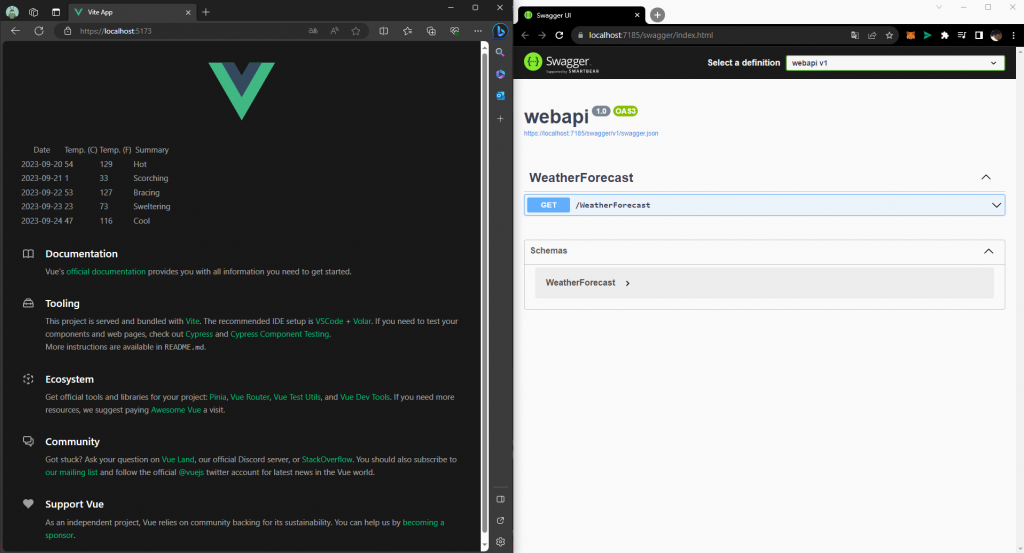
如果你有看到這兩個視窗,就代表專案建立成功囉(左邊是我們Vue的前端畫面,右邊則是後端.NET Swagger的畫面)
如果在操作上有任何問題,都歡迎在下方留言提出喔!

您好:
謝謝您的分享
1.目前安裝完node.js
cmd 下,執行npm -v,但出現
TypeError: Class extends value undefined is not a constructor or null
這您有類似經驗嗎?
2.到時候API 要放到SERVER端, SERVER端也需要裝node.js嗎?
謝謝